[学习笔记]图片不自动上传并在表单提交时再上传,看代码。附上表单页面前台实现autocomplete="off" class="layui-input" disabled&...上传图片确定layui.use(['form', 'layer', 'upload'], function () {$ = layui.j...
”form表单图片预览 layui“ 的搜索结果
关于getRangeAt(0)报错,由于我个人使用时无论是弹窗还是直接使用或在form表单中均替换现,请遇到该问题的人附上详细错误和调用环境,操作过程等可能导致该问题或有助于解决该问题的信息 取消重做些简单的实现,...
Layui 的上传是最常用的, 不可或缺, 记录一下代码, 以后复制都能用!...前端js:layui.use(["jquery", "upload", "form", "layer", "element"], function () {var $ = layui.$,element = layui.element,layer = ...
Layui 的上传是最常用的, 不可或缺, 记录一下代码, 以后复制都能用!...前端js:layui.use(["jquery", "upload", "form", "layer", "element"], function () {var $ = layui.$,element = layui.element,lay...
提供收起、展开左侧导航列表功能,列表界面配合mybatis分页插件进行分页,提供便捷的增删改查和批量操作模版,提供简易的页面元素验证方式,提供form表单元素自动加载功能,提供图片上传及预览示例,提供前后台数据...
layui上传表单包含图片
标签: layui
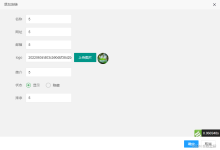
form class="layui-form layui-form-pane" action="" enctype="multipart/form-data" onsubmit="return false;"> <div class="layui-form-item"> <label class="layui-form-label">标题</label&...
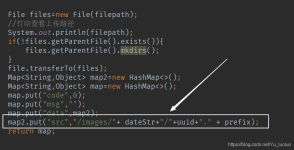
预览方法 表格展示对应的数据 主要是 模板方法, url中就是我们后端的具体存储地址, 如果url是本地地址,会报错,需要配置静态资源 文件实际路径是,然后如图,替换url路径,最终路径就是,然后返回给前端 html...
前言form表单里有文件,比如图像文件、普通文本文件、音频视频文件,该怎么办? 解决方案总的有两种: 使用formData实现文件和文本同时提交 先ajax上传文件,返回文件url,再和文本一起提交,我称作伪提交。 本文...
点击或者拖拽图片,将生成一条数据显示在表头下方,点击图片名弹出一个layui弹窗预览图片 //多文件列表示例 var allowUploadFile='.xls .xlsx .doc .docx .pdf .ppt .pptx .png .jpg'; var demoListView = $('#...
记录一下上传图片方式,layui集成了图片上传及预览的方式。 看看效果图 前端HTML代码,用于展示上传图片按钮及预览的位置; 还带进度条哦... <div class="layui-upload" style="margin-left: 110px;...
jsp页面: <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName...
整体思路:通过Ajax 提交form表单的数据,然后在ajax的回调中触发图片上传。 前端框架用的是layui,直接上图,上代码; <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-...
一、关于图片轮播Carousel 二、使用步骤 1.引入库 2.读入数据 总结 前言 第一次独立使用layui这个框架。遇到了许多问题 ,查看了文档许多次,发现还是有很多文档里面没有的方法。踩了那么多坑 ,要记录...
首先在官方文档并没有手动上传的说明文档,这里手动实现上传原理是:在表单中有三个按钮,分别是上传图片按钮、隐藏上传按钮、表单提交按钮,点击上传图片按钮之后,图片...form class="layui-form" action="" > .
本文将一步一步展示如何使用layui实现上传多张图片,预览图片,删除选择图片,限制上传数量等功能,希望可以帮助各位同学(文末附源码)。 1. 创建上传按钮,并实例化上传组件 <button type="button" id="uploade
layui中提供了表单两种形式的长度,分别为 <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">单行输入框</label> ...
最近在使用Layui框架,Layui默认的form表单提交会自动监听其内的<button>标签,当点击button时自动触发表单提交事件。 同样,Layui的upload上传控件默认自动提交,也可以通过绑定另一个按钮,控制提交。 ...
例如导出Excel表格时就需要获取条件查询表单的查询条件与数据表格内的查询条件对比,可以判断是否已经以条件查询表单的查询条件查询出数据,从而达到导出预览的效果! 步骤一:数据表格初始化加载与导入导出工具...
在HTML部分和JavaScript部分中,我们都使用了一些Layui组件来帮助我们实现这...我们使用了layui-form和layui-input类来创建表单项,使用layui-icon和layui-btn类来创建图标按钮,并使用Layui的弹窗组件来展示预览图片。
前端页面 上传图片 //点击上传图片选择图片后在这里展示 ... layui图片上传方法 http://www.layui.com/doc/modules/upload.html 方法参考全部参数介绍 layui.use('upload', function(){ var $ = layui
layui 多图片上传
标签: layui javascript 前端
layui多图片上传.并且使用viewer 组件预览
推荐文章
- python数组(list) 求交集、并集、差集_python计算四个数组的交集代码-程序员宅基地
- 其他手机可以安装鸿蒙吗,国内其它的手机厂家不想安装鸿蒙吗?-程序员宅基地
- Java架构师Day24-并发编程之锁-程序员宅基地
- 携程 Apollo 配置中心 | 学习笔记 序章_apollo分布式配置黑马学习笔记-程序员宅基地
- 什么是人工智能(AI)?—— 你需要知道的三件事-程序员宅基地
- VueRouter(vue-router 路由)最全笔记,实战实用,通俗易懂_router及vue-router教程-程序员宅基地
- 运维——1.网线接在家用无线路由器LAN口依然可以上网,什么原理_路由器为啥插lan口为什么还能上网-程序员宅基地
- element-ui的el-upload上传图片自定义请求和vue-quill-editor富文本结合使用_vue中使用el-upload自定义editor-程序员宅基地
- HTML/CSS常见的三种水平居中方式(好文备忘)_htmlcss水平居中-程序员宅基地
- Python 和 Tensorflow 相关_add_weight-程序员宅基地